如何直接在 Odoo 修改介面?
直接在 Odoo 裡修改 CSS

可客製化的 Odoo 介面
比起許多傳統的 ERP 系統, Odoo 提供了一個美觀且易於上手的介面。傳統的 ERP 系統大多仍採用桌機軟體為客戶端的方式,介面的美觀和清楚程度不佳,而且修改困難,需要專門的程式設計師或原廠,更甚還要取得授權才能修改。 Odoo 則提供了 web-based 的客戶端介面,且因為開放原始碼的關係,使用者也可自行修改。原廠的 Odoo Apps 網站,也有收錄許多第三方製作的佈景主題,讓不會寫程式的人,也能更換自己喜歡的佈景主題。
製作佈景主題模組的方式,可以大幅變更 Odoo 介面的外觀,但也有不少時候,我們只是想修改一些小地方而已該怎麼辦? Odoo 後台介面也有提供了一個功能,讓我們可以直接修改介面的模板,快速的修改小地方。如果是大幅度的修改,還是建議使用佈景主題模組的方式,比較容易紀錄修改的地方,方便未來後續的修改。
在 Odoo 後台修改 Odoo 介面
首先,開啟 Odoo 的開發者模式。在瀏覽器網址中, /web 的部分後方插入「 ?debug= 」後,按下 enter 鍵,就可以進入開發者模式。
以管理員身份登入 Odoo。
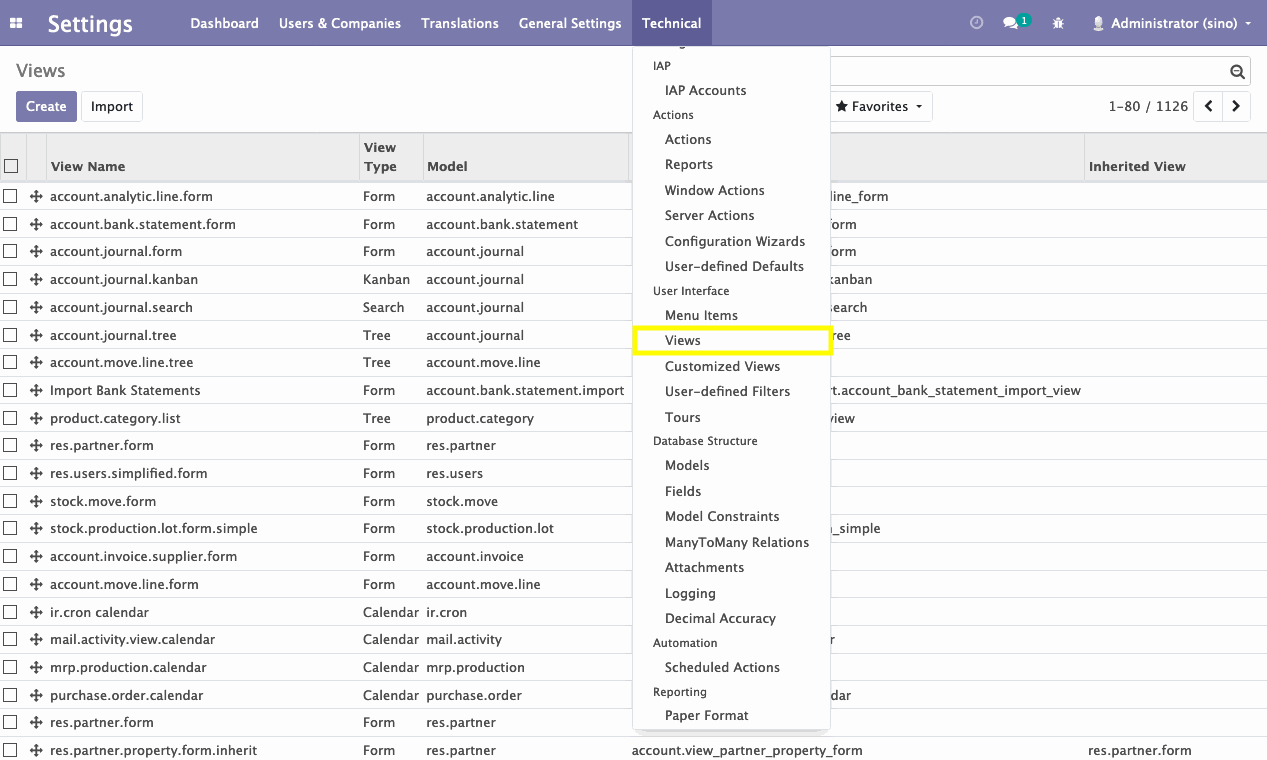
到「設定」選單裡的「技術 > 使用者介面 > 檢視」。
此處列出的,就是所有的 Odoo 介面的模板。只要找到對應要修改的地方的模板,就可以修改成你要樣子。

修改 Odoo 介面底色
以下用我們自己比較常用到的一個修改來當作範例,教大家如何直接在 Odoo 中修改 CSS ,變更 Odoo 介面的底色。我們利用這個方式,來區分正式環境和測試環境,降低使用者弄錯的機會,是個簡單卻實用的訣竅。
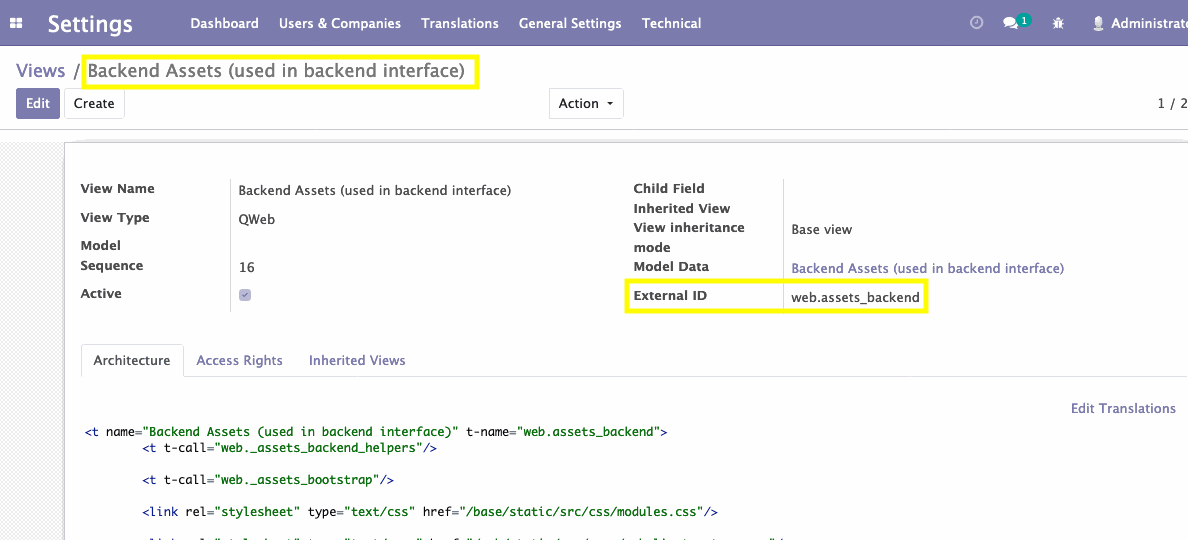
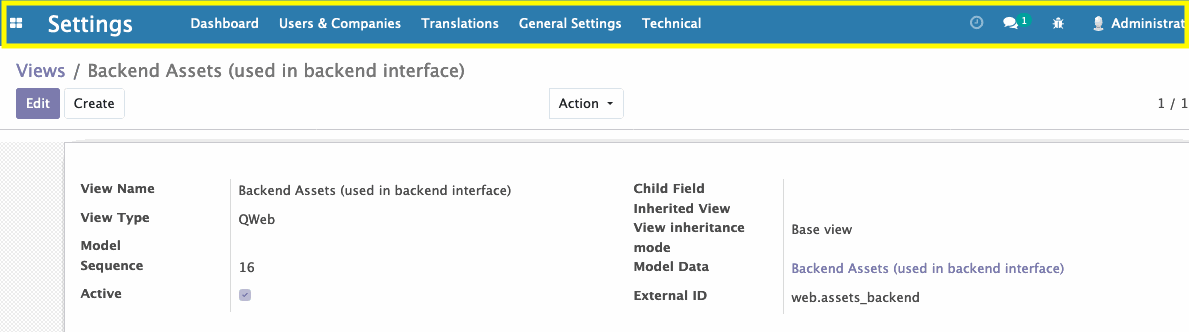
在上一段中所提到的模板列表中,搜尋「 Backend Assets (used in backend interface) 」。該模板的外部 ID ( External ID )是「 web.assets_backend 」,不要跟其它模板弄混了。這個模板會載入所有後台介面用到的外觀檔案,包含 CSS 與 javascript 。
點擊「編輯」進入編輯模式。
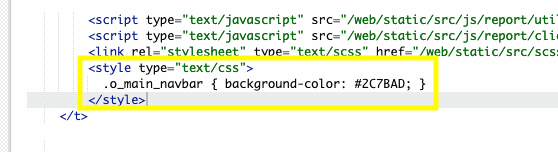
在檔案的末尾,「 </t> 」標籤之前,加上以下段落:
<style type="text/css">.o_main_navbar { background-color: #2C7BAD; }</style>
這樣就可以將 Odoo 介面上方的選單列的底色,修改成 2C7BAD 這個色號的顏色。此處的色號是 16 進位的 RGB 色號,可以利用繪圖程式調出你要的顏色以後,再找到對應的色號。或是利用網路上的工具,來找到你要的色號,例如:「 16 bit color generator 」。
儲存修改後,重新載入頁面,就可以看到修改後的結果。
第三步中加上的程式碼,要記得加在檔案的末尾,避免被模板中其它載入的檔案蓋過。
以上的方式可以用來修改 CSS 相關的設定,但要注意模板載入的順序。你修改的 CSS class 有可能在其它繼承的模板中也有修改,造成你的修改被蓋過的情形。這個時候就要找到蓋過你的修改的模板,把你的修改移到該模板中。
若是你修改的模板的模組有被更新,你的修改有可能會被還原。例如本範例中的模板是屬於「 web 」模組,如果該模組被更新了,上述的修改都會被還原。所以大幅的的更新,還是建議要做成模組,避免被還原掉。



利用網站開發工具
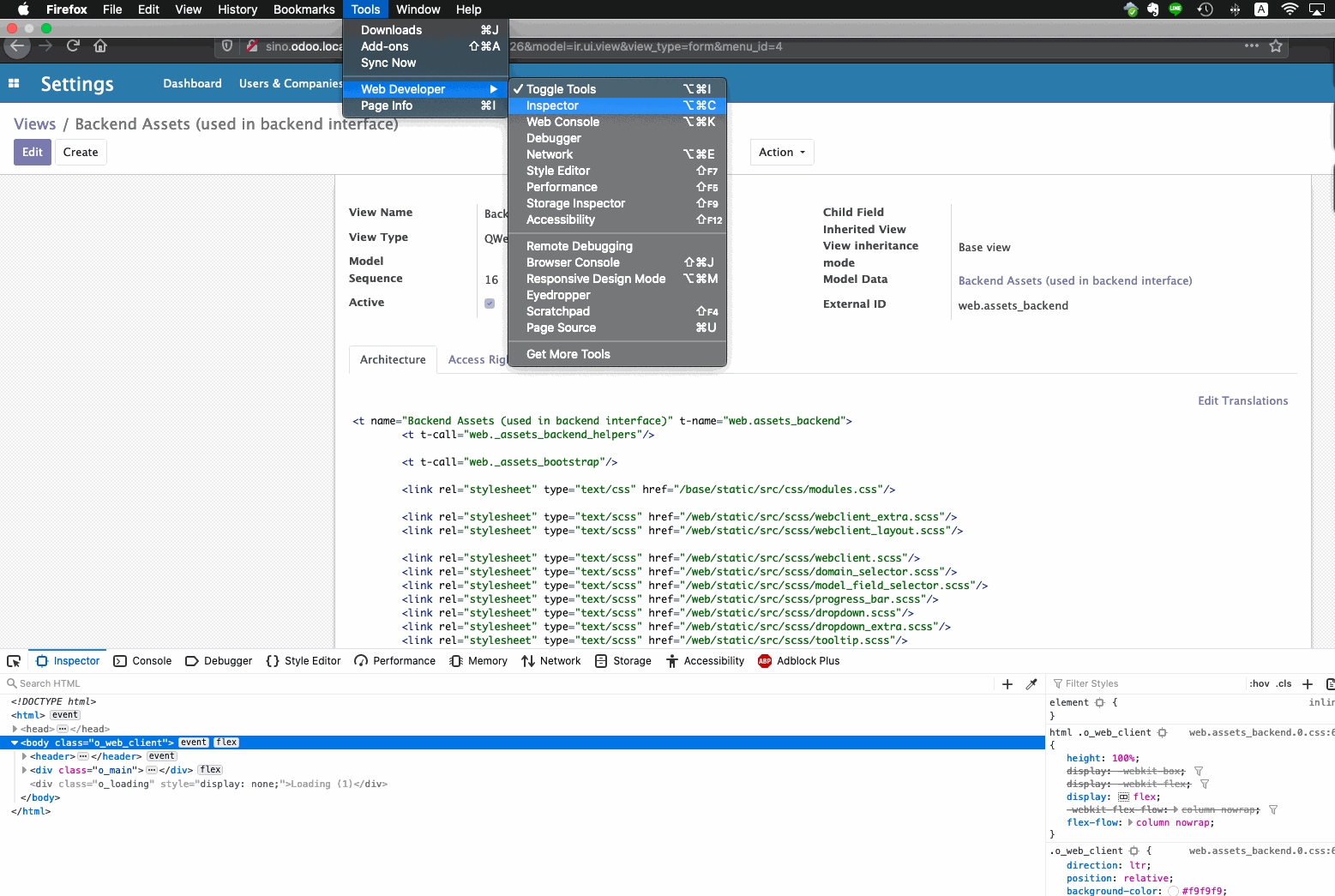
許多現代的瀏覽器都有提供網站開發工具,方便我們可以快速的找到想修改的 CSS class 。以下以 Firefox 為範例來說明。
到「 Tool 」選單裡的「Web Developer > Inspector」。
瀏覽器下方就會開啟 inspector 視窗。
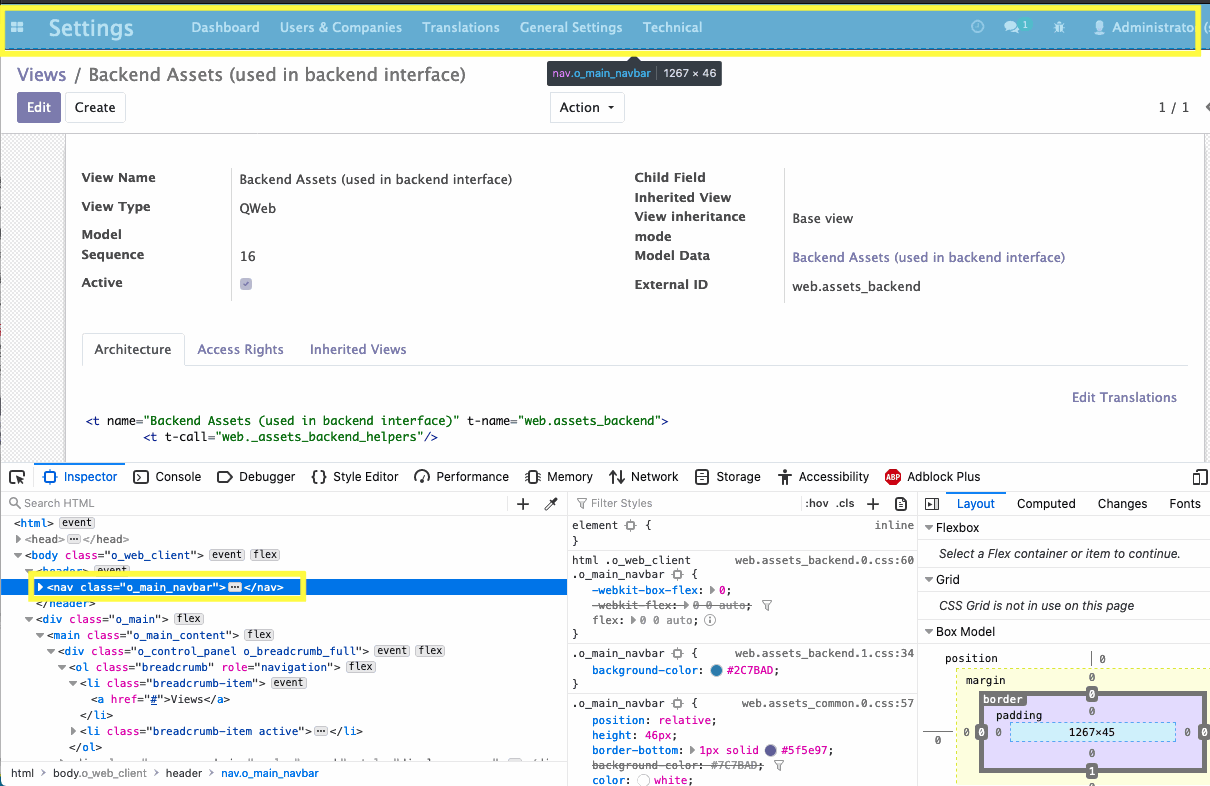
在左下方的 HTML 原始碼視窗中,用滑鼠游標移到的段落,就會在上方畫面反白呈現。利用這個方式就可以找出你想調整的區塊在原始檔中的位置。
找到對應的 HTML 段落後,就可以找出對應的 CSS class 。
畫面下方中間的視窗,會顯示出當前選取段落的 CSS class 的相關 CSS 設定。
可以在原始碼視窗中修改 HTML 原始碼,直接看到修改後到效果。這裡的修改只是暫時性的,不會影響到實際 Odoo 的原始碼。
在 CSS 視窗中修改 CSS class 設定,直接看到修改後到效果。這裡的修改只是暫時性的,不會影響到實際 Odoo 的原始碼。
找到想修改的 CSS class 以後,就可以利用上一段提供的方法,修改底色、自行、字體大小等等外觀。只要是可以透過 CSS 設定的,都可以透過這個方式修改。